A successful project requires we build the right product for the right audience. I conduct user interviews and usability tests to validate design decisions.
Here's a photo I captured of our 3 founders during an early brainstorming session.

As CPO, my job is to clarify and communicate founder vision into actionable objectives.
An articulated vision allows us to test ideas by interviewing real-world users. We do this with wireframes and high-fidelity mockups.
Case Study: Reactions
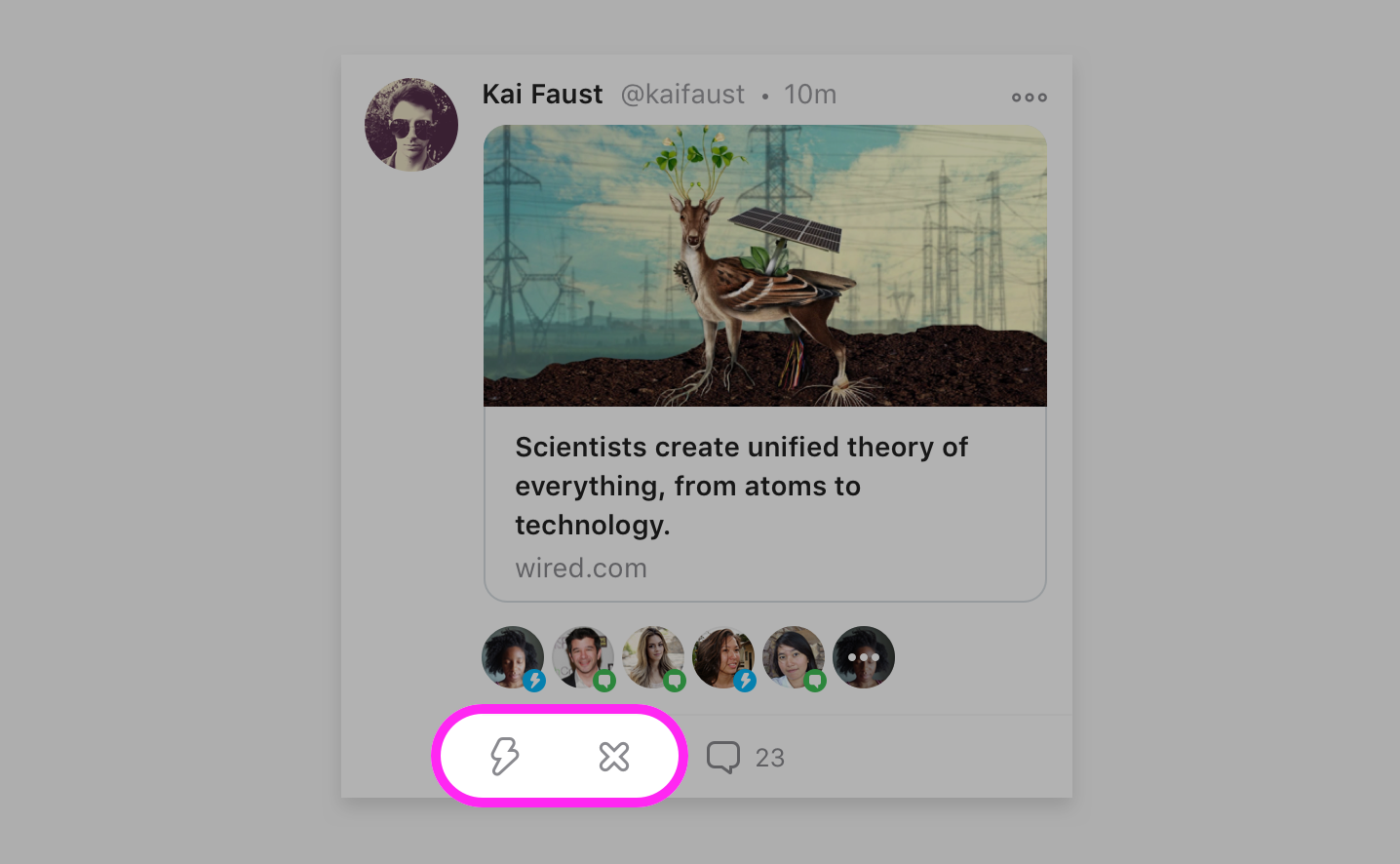
We hypothesized that a lightning bolt and X icons (shown below) would effectively communicate their meaning.
We got to work by interviewing real users with a feed where each card looked something like this (These buttons are intended to tell the system whether you like or dislike something):

We discovered that the semantics we chose for the icons, "Boost and Bury" were simply not clear to new users. We track key comments like "I don't know what the lightning bolt does...".
Iterate and Repeat
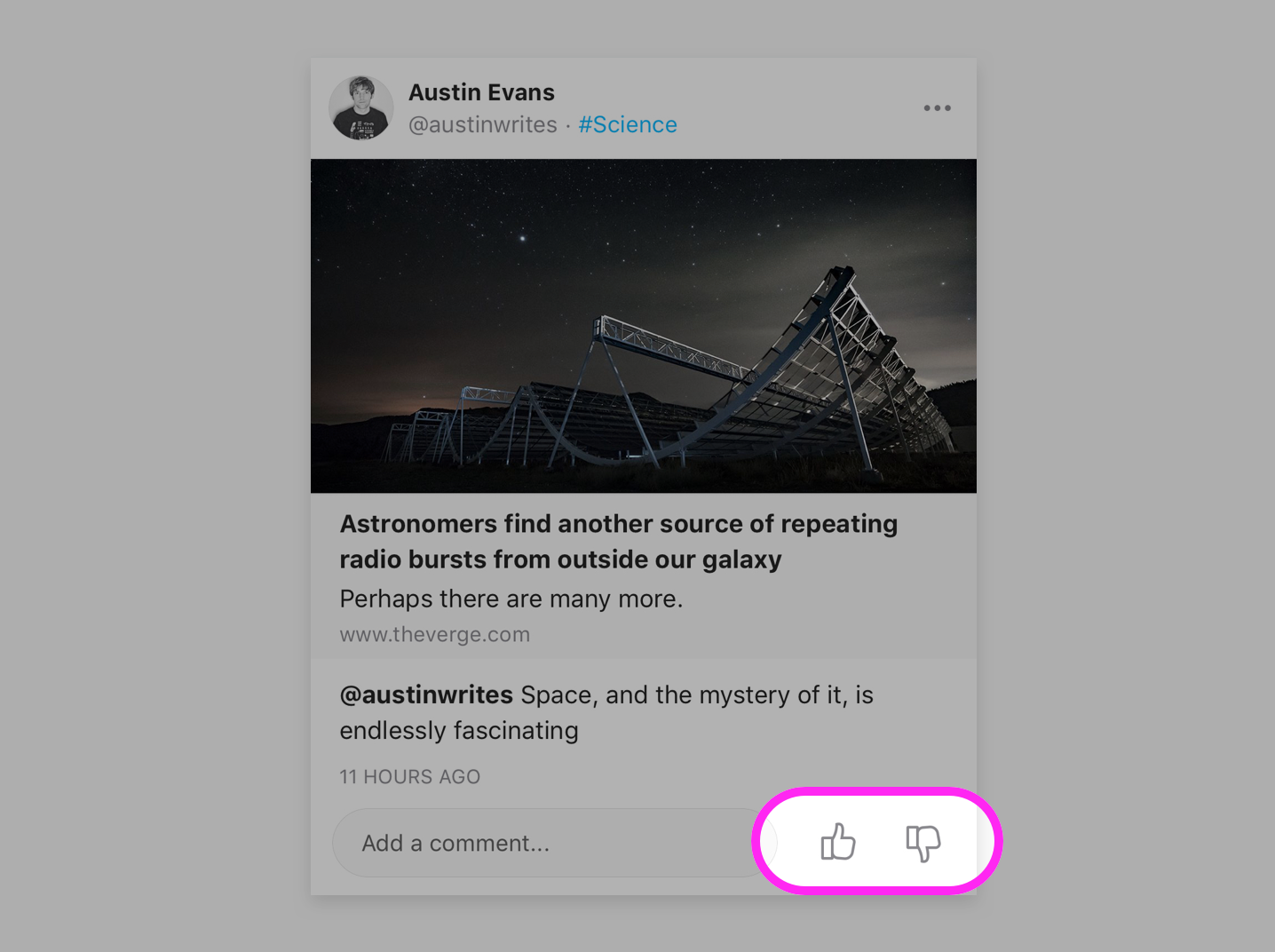
We continue to iterate until we find a design that passes our outcome test. We found that users quickly understood the purpose of thumbs up and down.

I encourage our team to always check our assumptions by frequently performing research and usability testing, and to make data-driven decisions.
